
在LinuxOne上利用Docker部署应用与服务,主要分为以下五个部分:
- 环境准备 Environment
- Docker原理 Theory
- Docker使用 Usage
- Docker实战 Practice
- 注意事项 Notices
目录 Table of Contents
环境准备 Environment
申请Github账号并配置好本地Git
申请IBM ID账号并开通开发者账号
该步骤主要提供接口权限
Register IBM ID (统一邮箱)
Create an API Developer Portal account (统一邮箱)
Apps
Create new App
Configure the App:
- Title: $TITLE
Sumbit
- Client ID
- Client Secret
API Products
- Use banking API
- Subscribe Default Plan
- Select Previous App
- Subscribe
- Use banking API
申请IBM LinuxOne账号
该步骤主要提供部署环境
Virtual Machine
Login
Virtual Services
Manage Instances
Create Instances
Configure the Instance
- Type: General purpose VM
- Instance Name: $INSTANCE_NAME
- Instance Description: $INSTANCE_DESCRITION
- Image: RHEL7.6
- SSH Key Pairs: Create → Save → Select → Create
Check the Instance
- Status: Active
- Linux User: linux1
- IP Address: 148.100.xxx.xxx
Private Cloud
Login
Catalog
- openmplbank
Configure
- Input Release name
- Select Target Namespace
Install
View Helm Release
- Deployment
- AVAILABLE = 1
- Launch
- Deployment
安装Node.js环境
安装Node.js:
检查是否安装成功:
1
2$ node -v
$ npm -v
安装SSH登录工具
Docker原理 Theory
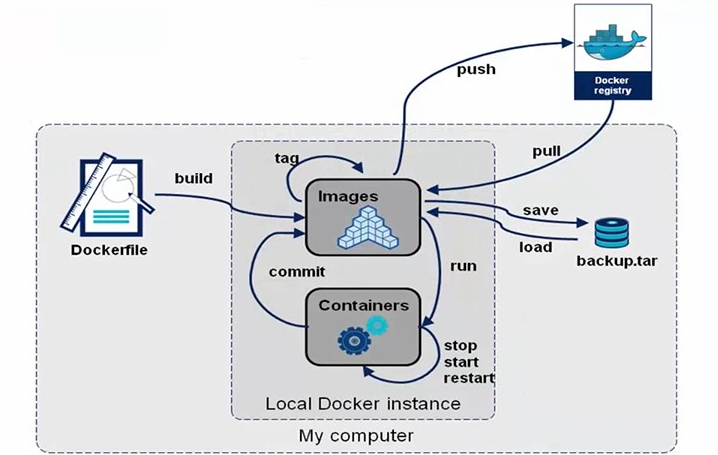
工作流程

名词辨析
| 概念 | 含义 |
|---|---|
| Docker 镜像(Images) | Docker镜像是用于创建Docker容器的模板。 |
| Docker 容器(Container) | Docker容器是独立运行的一个或一组应用。 |
| Docker 客户端(Client) | Docker客户端通过命令行或者其他工具使用Docker API,与Docker的守护进程通信。 |
| Docker 主机(Host) | Docker主机是一个物理或者虚拟的机器用于执行Docker守护进程和容器。 |
Docker使用 Usage
安装
安装docker
1
2
3
4
5
6
7
8
9
10
11
12# 下载Docker归档包
wget ftp://ftp.unicamp.br/pub/linuxpatch/s390x/redhat/rhel7.3/docker-17.05.0-ce-rhel7.3-20170523.tar.gz
# 解压Docker归档包
tar -xzvf docker-17.05.0-ce-rhel7.3-20170523.tar.gz
# 迁移Docker归档包
# !!! 这里直接cp到/usr/bin就好,因为/usr/local/bin不在PATH环境变量里 !!!
cp docker-17.05.0-ce-rhel7.3-20170523/docker* /usr/bin/安装docker-compose
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31# 查看python-setuptools
yum info python-setuptools
# 安装python-setuptools
yum install -y python-setuptools
# 安装pip
easy_install pip
# 网速过慢的话先禁用掉 IPv6
echo 1 > /proc/sys/net/ipv6/conf/all/disable_ipv6
# 升级backports.ssl_match_hostname
pip install backports.ssl_match_hostname --upgrade --ignore-installed
# 先安装依赖,不然会报错
yum install python-devel libffi-devel
# 安装docker-compose
pip install docker-compose==1.13.0
# 查看docker-compose安装情况和版本信息
docker-compose version
命令
后台启动daemon进程
1
2
3
4# -g 设置Docker Daemon运行时的根目录
# & 放在命令后面表示设置此进程为后台进程
docker daemon -g /local/docker/lib &命令查看docker信息
1
2
3
4
5
6
7# 查看当前机器docker版本老旧
docker version
# 检查后台有无docker进程运行
ps aux | grep dockerdocker镜像处理
1
2
3
4
5
6
7
8
9
10
11# 查看所有镜像
docker images
# 拉取远程镜像
docker image pull repository:tag
# 构建本地镜像
docker build -t "repository:tag" ./docker容器处理
1
2
3
4
5
6
7
8
9
10
11# 查看所有容器
docker ps
# 创建运行容器
docker run image
# 停止运行容器
docker stop containerdocker服务处理
1
2
3
4
5
6
7
8
9
10
11# 查看所有服务
docker-compose ps
# 创建运行服务
docker-compose up
# 停止运行服务
docker-compose downdocker build
1
2
3# -t 在新容器内指定一个伪终端或终端
docker build -t "repository:tag" ./docker run
1
2
3
4
5# -d 开启daemon模式
# -i 允许你对容器内的标准输入 (STDIN) 进行交互
# -p 指定端口映射规则
docker run -d -i -p ipadress1:port1/protocal:ipadress2:port2/protocal repository:tagdocker-compose up
1
2
3
4# -d 开启daemon模式
# 端口映射和镜像来源都写在了.yml配置文件
docker-compose up -ddocker exec
1
2
3
4# -i 允许你对容器内的标准输入 (STDIN) 进行交互
# -t 在新容器内指定一个伪终端或终端
docker exec –it container bash
Docker实战 Practice
切换权限和路径,配置用户习惯
1 | # 切为根用户,否则没有权限 |
安装并运行 WebSphere Liberty(练习使用docker run)
1 | # 手动拉取websphere-liberty镜像到本地 |
安装并运行 WordPress(练习使用docker-compose up)
1 | # 创建docker-compose.yml |
安装并运行 Todo App(熟悉MEAN Stack + Docker架构)
1 | # 为方便管理文件,切换到家目录 |
Todo App前端插入数据、后端处理数据、数据库查数据(熟悉MEAN Stack + Docker前后端数据库交互)
1 | ...... |
本地部署金融微服务(熟悉Localhost → Micro-services模式)
1 | # Fork ICp-banking-microservices 到自己账号下,将你Fork的项目git clone至本地 |
远程部署金融微服务(熟悉Docker → Micro-services模式)
1 | # 在非 LinuxOne 的本机将项目推送至 Github 远程仓库 |
云端部署金融微服务(熟悉Cloud → Micro-services模式)
1 | # 到 ICP 中部署好的应用,点击启动,浏览器会自动跳转到分配的端口 |
注意事项 Notices
- 端口映射就是将主机的IP地址的一个端口映射到局域网中一台机器,当用户访问这个IP的这个端口时,服务器自动将请求映射到对应局域网分机。
.pem为通用证书格式,ppk为PuTTY下面的专有格式。两者都为SSH Key Pairs格式,内含公钥和密钥。- 镜像是类,容器是对象,服务是对象集。
Dockerfile用于构建镜像;docker-compose.yml用于组织镜像;docker run用于启动容器;docker-compose up用于启动服务。 - 使用Docker需要非常注意卷的管理,如果采用默认匿名的方式而不指定卷的位置,服务器的容量很快就会被每次重新生成的同一镜像给爆掉。
- MEAN Stack包括
MongoDB(数据库)、Express.js(路由)、AngularJS(前端)和Node.js(后端)。本次实验最终项目友链 👉 SCUT Online Bank Application。